How to Open HTML Files in Google Chrome (Easiest Way in 2025)
In this tutorial, we will show you exactly how to open HTML files in Chrome in just a few simple steps. Simply follow the steps below.

Open HTML Files in Google Chrome
Follow the steps below to save and open an HTML code in Chrome.
1. Saving Your HTML File
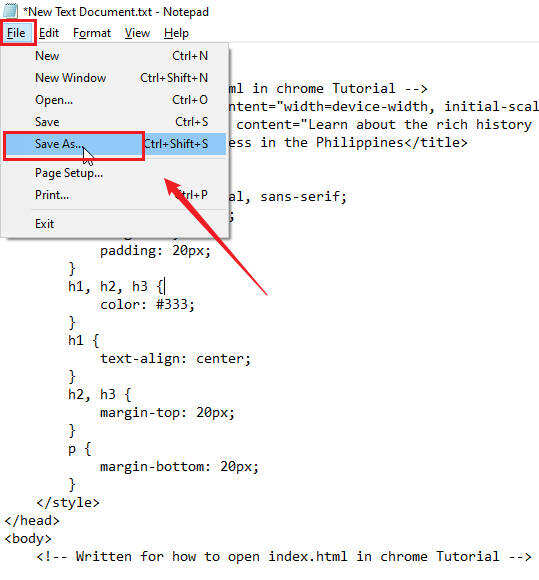
For example, after writing your HTML code in a text editor like Notepad, you’ll need to save the file properly. To do this, click on “File” in the menu, then select “Save As.”

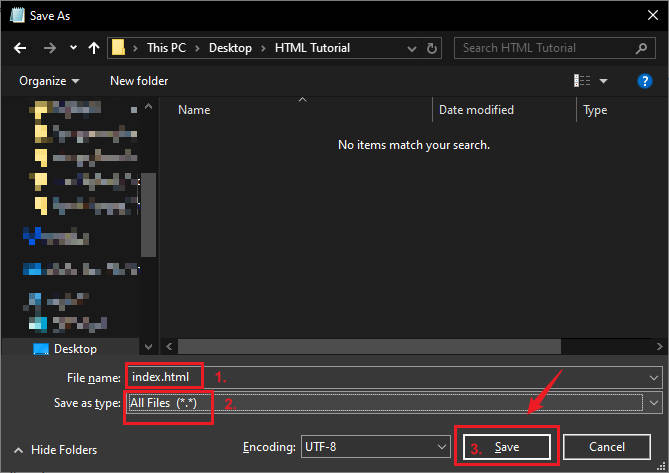
In the dialog that appears, enter a name for your file. For this example, we’ll use “index,” then make sure that it ends with the “.html” extension (e.g., index.html).
Change the ‘Save as type’ option to “All Files” to avoid saving it as a text document. Finally, click “Save” to store your HTML file in your chosen location.
Note: Ending the file name with “.html” is necessary to ensure the file is recognized as an HTML document.

2. Opening Your HTML File
To open your newly created HTML file, locate the file you just saved. You may notice that the Notepad document you used for coding still appears in its original form with its original file name; this is not your HTML file. The correct file should display the logo of your default browser.

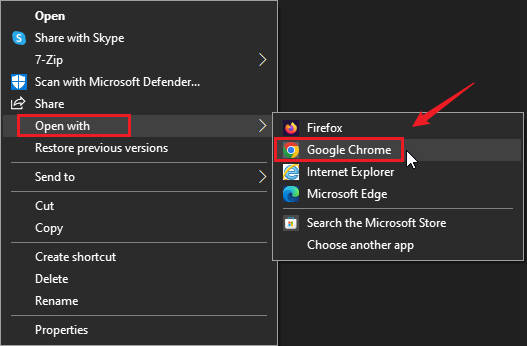
If Google Chrome is your default browser, simply double-click the HTML file to open it in Chrome. If not, “right-click” on the file to display the context menu.
From there, select “Open with,” then choose “Google Chrome” from the list of available applications.

The file will open in the browser.

We hope that you now have a better understanding of how to open an HTML file in Chrome. If you enjoyed this article, you might also like our articles on why Google Chrome keeps closing and reopening and how to open an incognito tab in Chrome Android.