How to Open Developer Tools in Google Chrome for Android (2025)
In this tutorial, we will show you exactly how to open developer tools in Google Chrome for Android in just a few simple steps. Read on to learn more.

Open Developer Tools in Google Chrome For Android Mobile
Follow the steps below to access developer tools in Google Chrome for Android.
1. Enable Developer Mode on Android Phone
Open “Settings.”

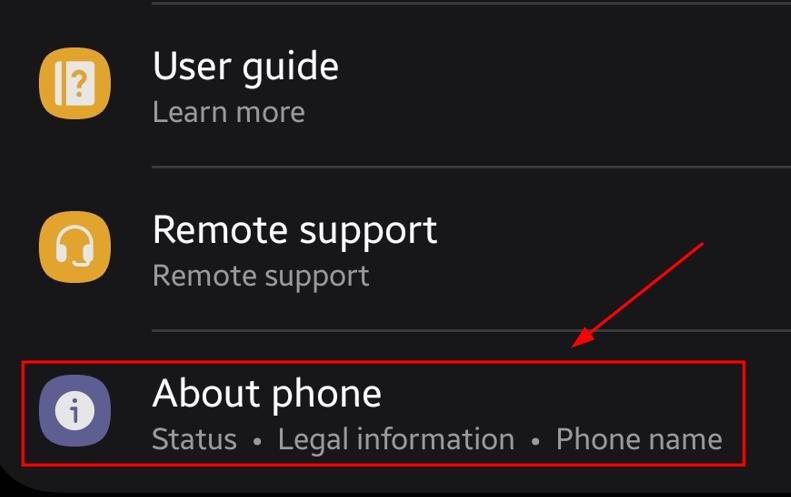
Then scroll down and tap “About phone.”

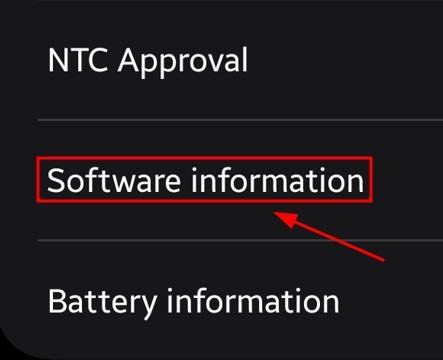
Depending on the model of your phone, click “Software information.”

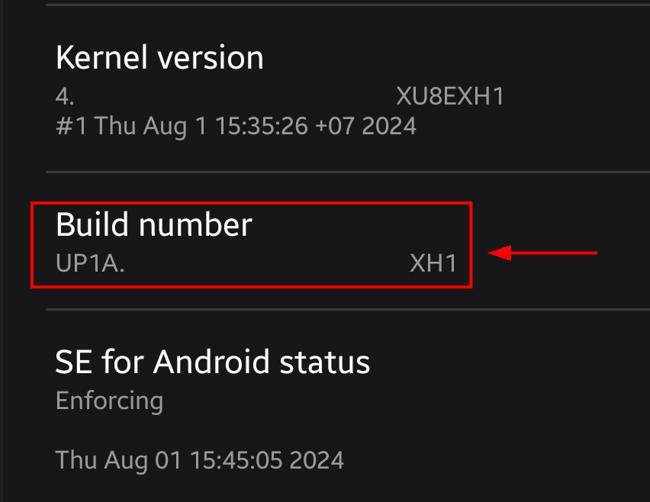
Find “Build number” and tap it seven times until you see a message saying Developer Mode is enabled. This unlocks developer options on your phone.

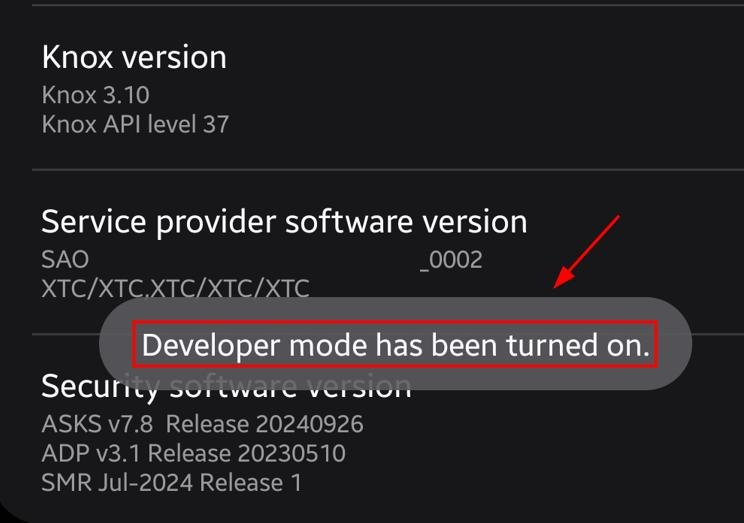
Enter your password if prompted. After you see “Developer mode has been turned on,” you can proceed to the next step.

2. Turn on USB Debugging in Developer Options on Your Phone
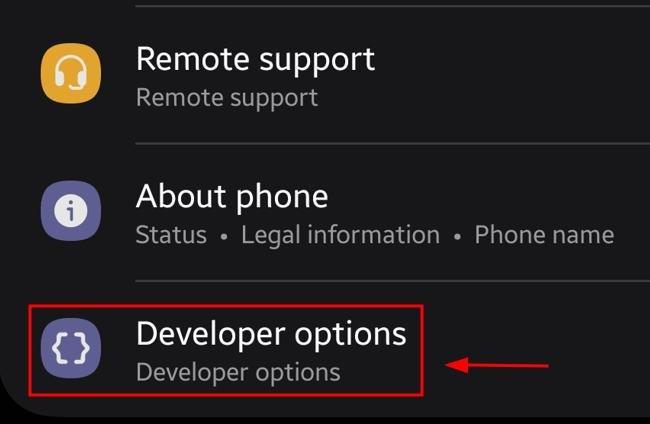
Scroll down to the bottom of your Settings page, then tap on “Developer options.”

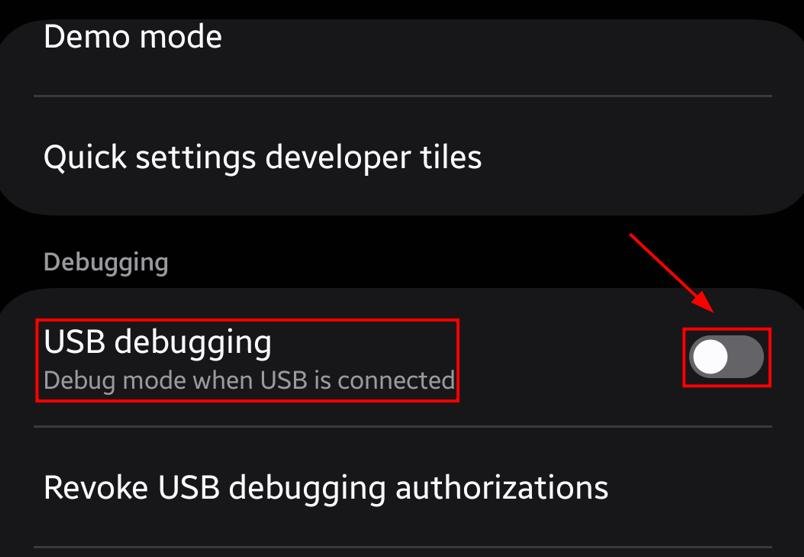
Locate “USB Debugging” and turn the slider on.

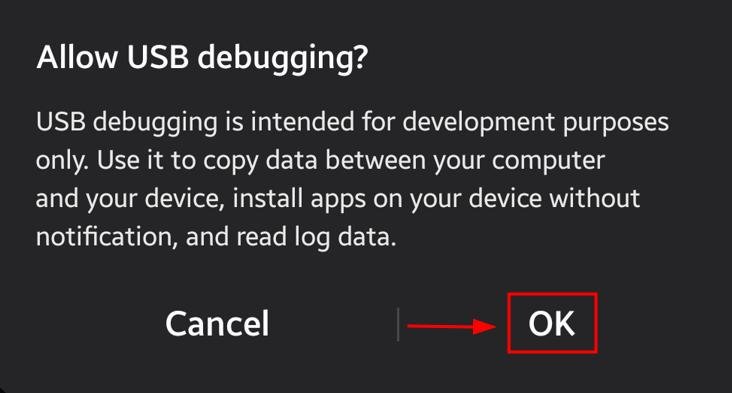
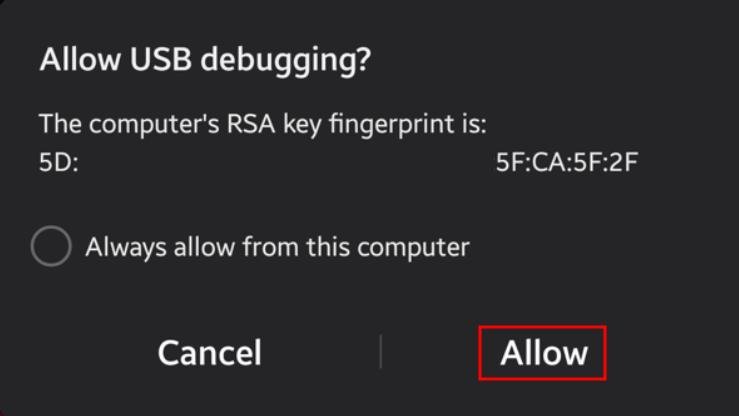
Click “OK.” Then, use a USB cable to connect your phone to the computer. This process requires using desktop Chrome since Android doesn’t have built-in developer tools.

3. Find Your Android Device in Chrome’s Remote Devices Tab
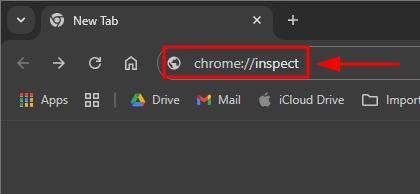
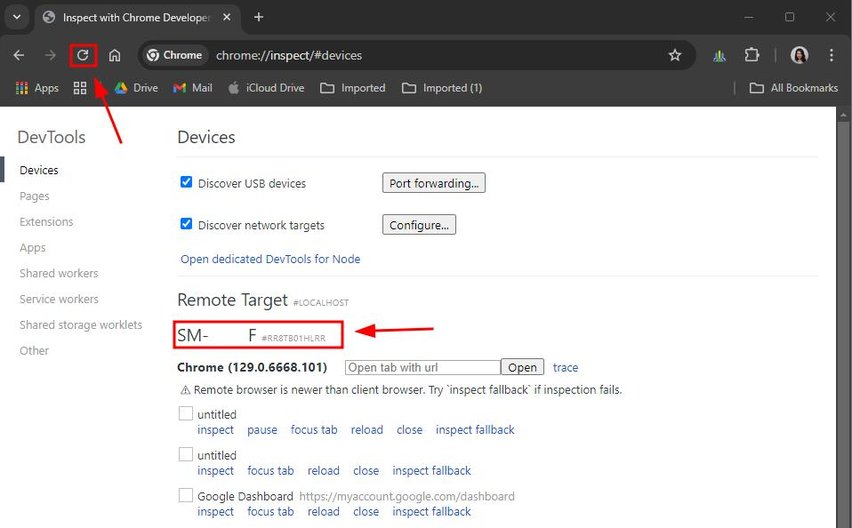
In the Chrome address bar, type “chrome://inspect” and press Enter.

This will take you to the DevTools page, where you will see your connected Android device listed under Devices if it’s properly connected via USB and USB debugging is enabled. Refresh the page until you see your device on the list.

If your device is still not on the list, you will be prompted to click “Allow” again to use USB debugging.

5. Inspect and Debug Web Pages on Android from Chrome Desktop
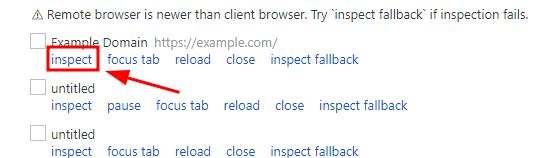
You will see a list of open web pages from Chrome on your phone. Click “inspect” next to any web page to view and debug the page’s code directly from your desktop.

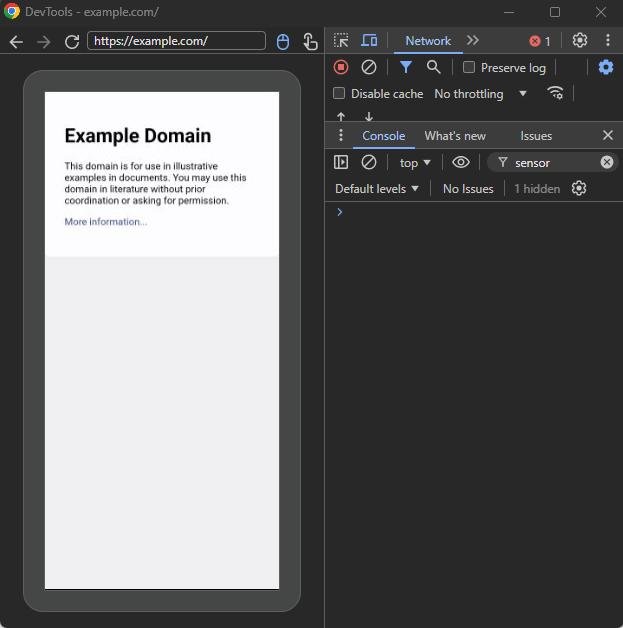
This is what the tool will look like on your computer

We hope that you now have a better understanding of using the developer tools in Google Chrome for Android. If you enjoyed this article, you might want to check our articles on how to open XML files in Chrome and how to open PDF in Acrobat and not in Google Chrome.