Open Developer Tools on Chrome for Mac (Easiest Way in 2025)
In this article we will show you how to open dev tools in Chrome for Mac. Simply follow the steps below.
How to Open Developer Tools in Chrome on Mac
To open dev tools in Chrome for Mac, you can use the methods: keyboard shortcut, Chrome menu, right-click menu, view menu. Simply follow the steps below.
1. Use the Keyboard Shortcut
The quickest way to open Developer Tools in Chrome is to use a keyboard shortcut. Press Cmd+Option+I on your keyboard. This will open the Developer Tools panel.
2. Use the Chrome Menu
You can also open Developer Tools using the Chrome menu.
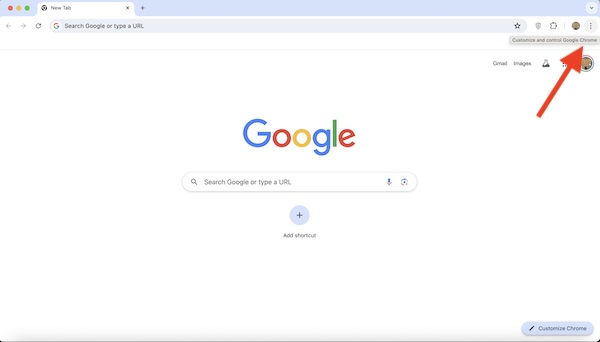
a. Open the Chrome Menu
Click on the three vertical dots in the upper right corner of Chrome to open the menu.

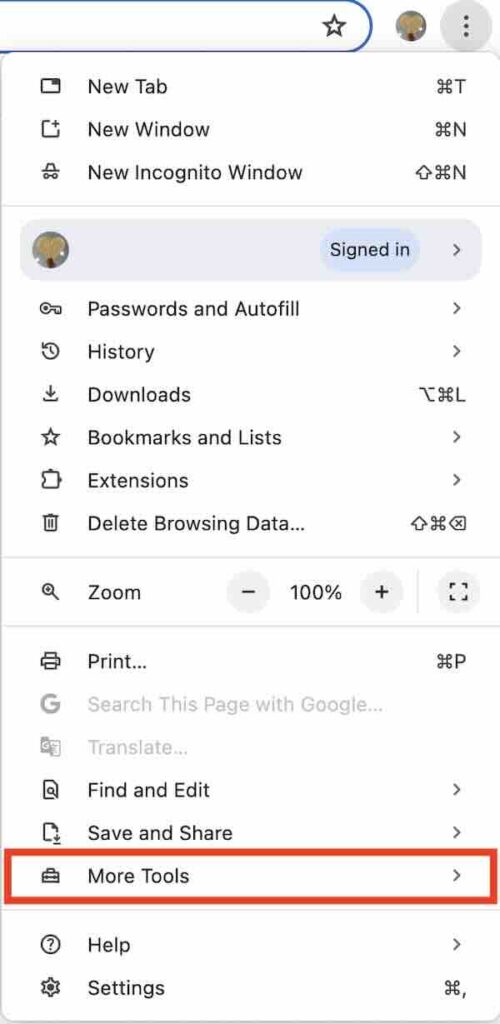
b. Go to “More tools”
In the dropdown menu, hover over “More tools” to expand the submenu.

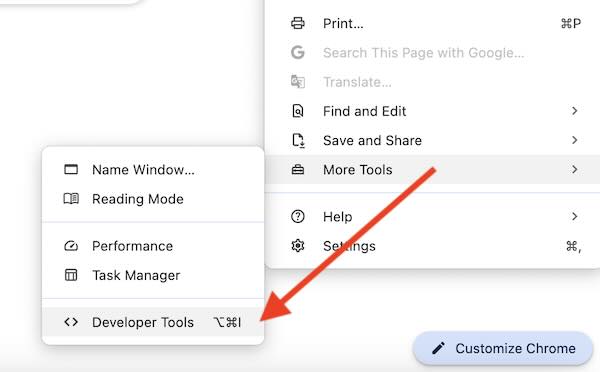
c. Click on “Developer tools”
From the submenu, click on “Developer tools.” This will open the Developer Tools panel.

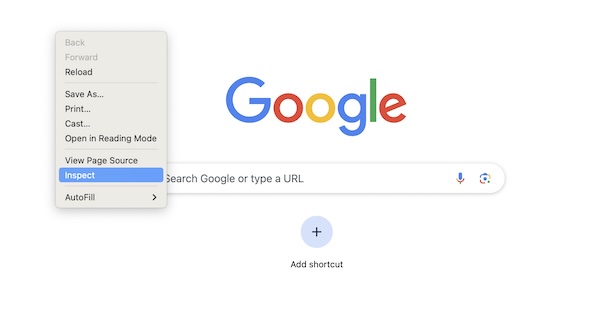
3. Use Right-Click Menu
Another method to open Developer Tools is by right-clicking on a webpage. From the context menu, select “Inspect.” This will open the Developer Tools panel.

4. Use the View Menu
You can also open Developer Tools from the Chrome menu bar.
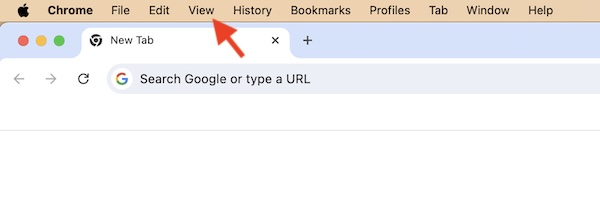
a. Click on “View” in the Menu Bar
In the top menu bar, click on “View.”

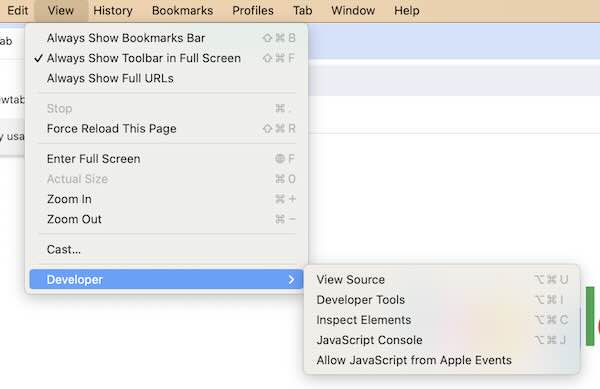
b. Go to “Developer”
Hover over “Developer” in the dropdown menu.

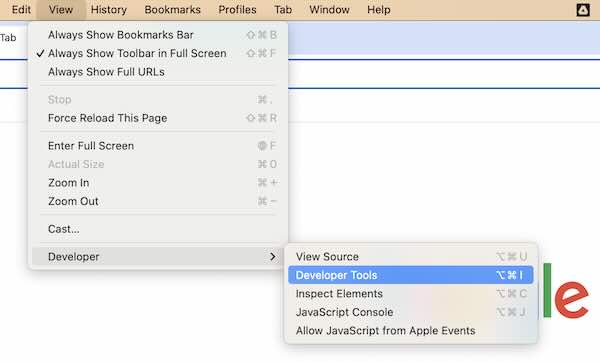
c. Select “Developer Tools”
Click on “Developer Tools” to open the panel.

We hope you now have a better understanding of how to open developer tools on Chrome for Mac. If you enjoyed this article, you might also like our article on how to reopen the closed tab in Chrome for Mac or our article on how to download certificates from chrome.